Deploy Event Catalog on Azure Static Web Apps
This blog is a bit of a cheat as its pretty much the same as my previous post but this time I am deploying the event catalog website to Azure Static Web Apps using the vs code extension. Below is how to create the template event catalog website and deploy it to azure static web apps.
- Pre-Requisites
- Event Catlog Start
- Deploy Azure Static Webapp
- Adding a Gitpod Configuration File
- Custom Domain - Events.Hungovercoders
Pre-Requisites
As always I will be using the mighty gitpod so I won’t need to configure anything other than spinning up a workspace.
Event Catlog Start
Create a new github repository and call it something appropriate for your website, or call it “eventcatalog” if you are just experimenting. Open your repository using gitpod by either appending https://gitpod.io/# to the start of your repository url or by clicking the gitpod button in the top right of your repository page. The gitpod default image comes with nodejs and npm installed so you can then start developing straight away.
Once this has opened, run the following command to install docusaurus and create the new project:
npx @eventcatalog/create-eventcatalog@latest www
Set your organisation name when prompted and then press enter.
This will take a little while and will create a new event catalog project in the www folder.
Change into the www folder and run the following to start the development server:
cd www
npm run dev
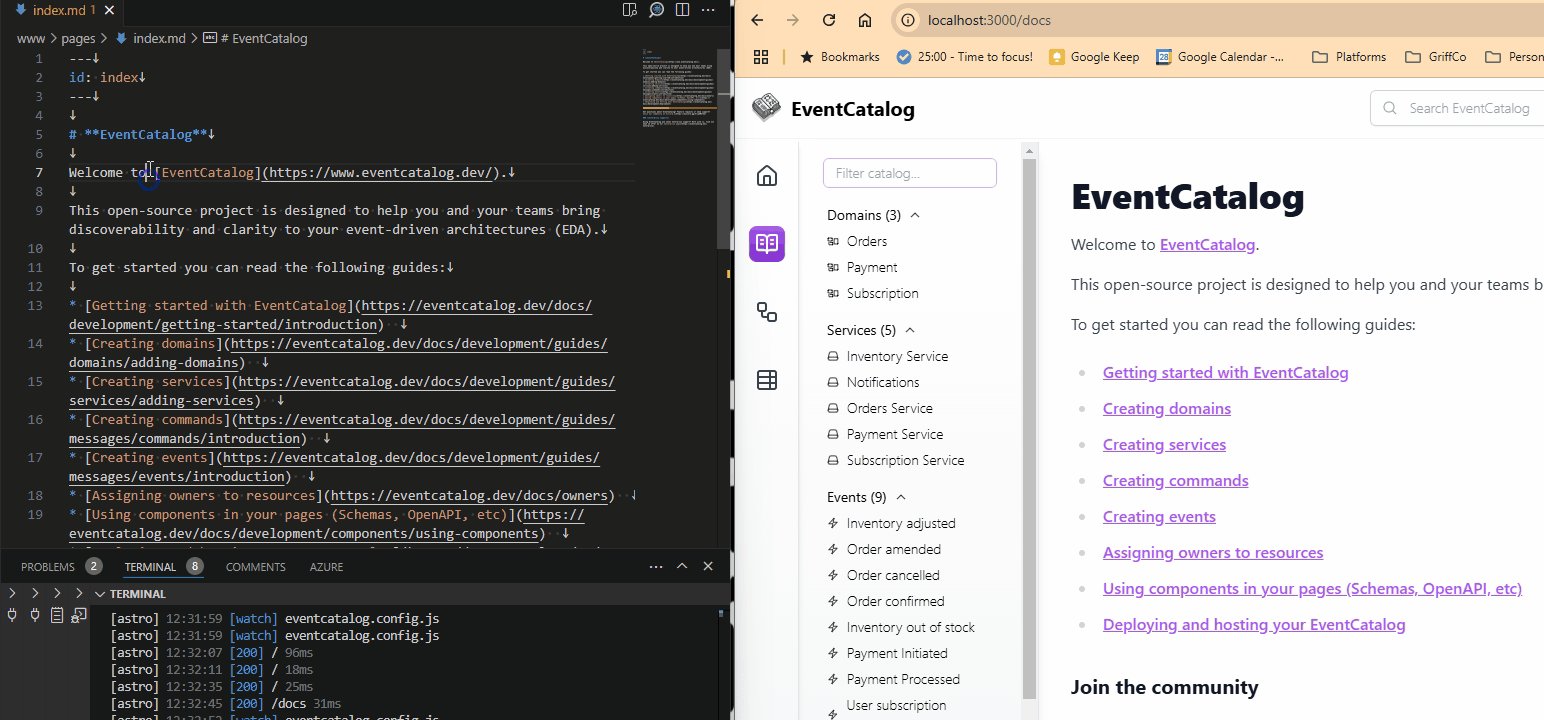
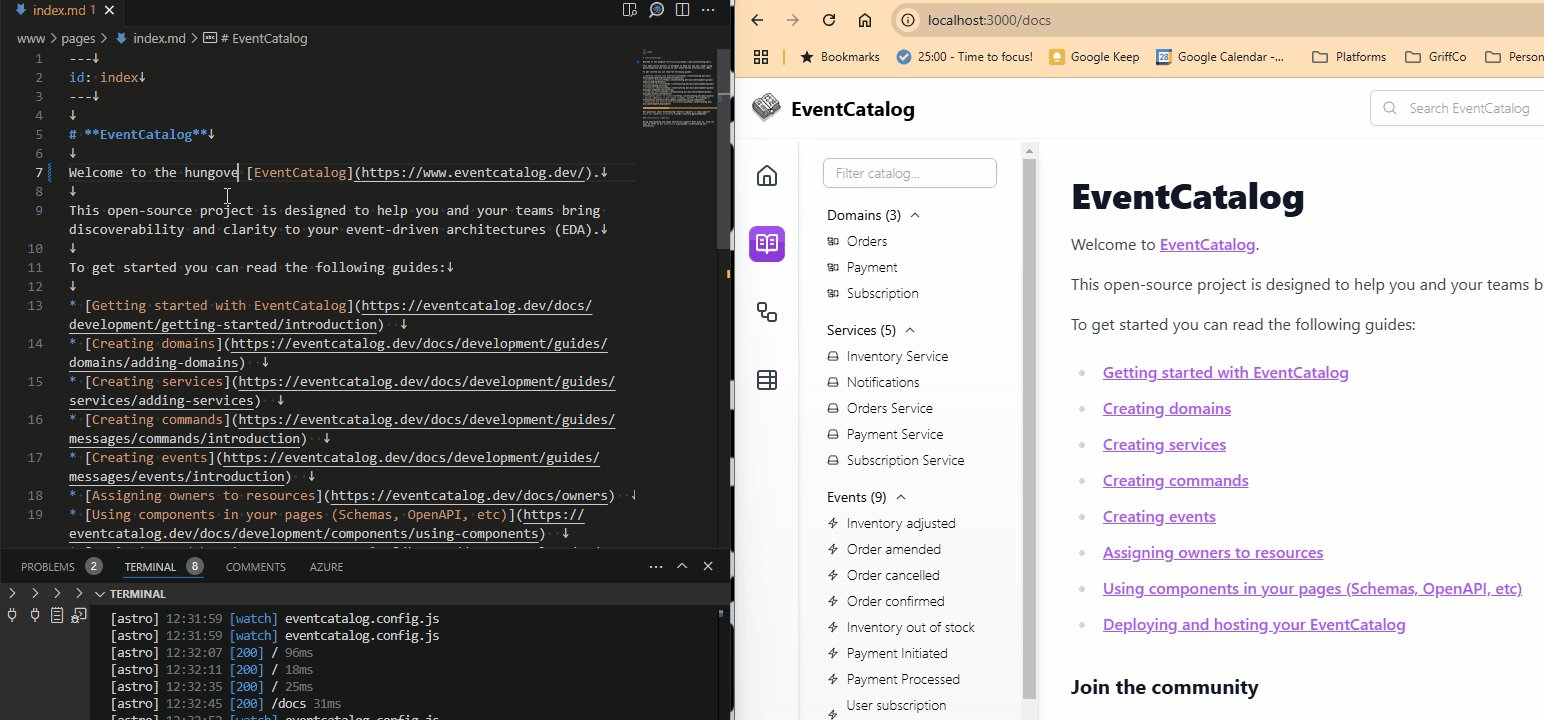
You will see the development site running at http://localhost:3000 once the command completes.
Now you have the basic event catalog site running that you can start developing against.
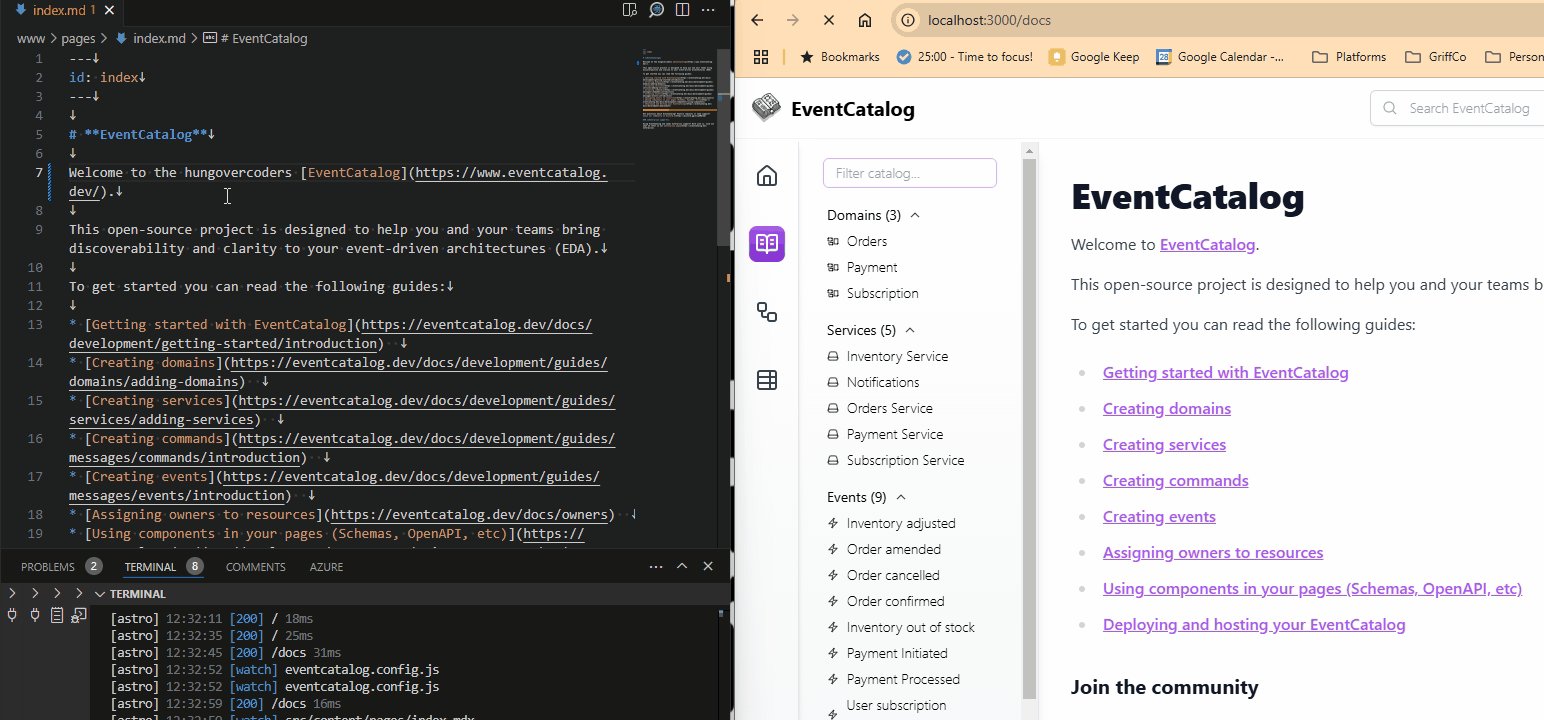
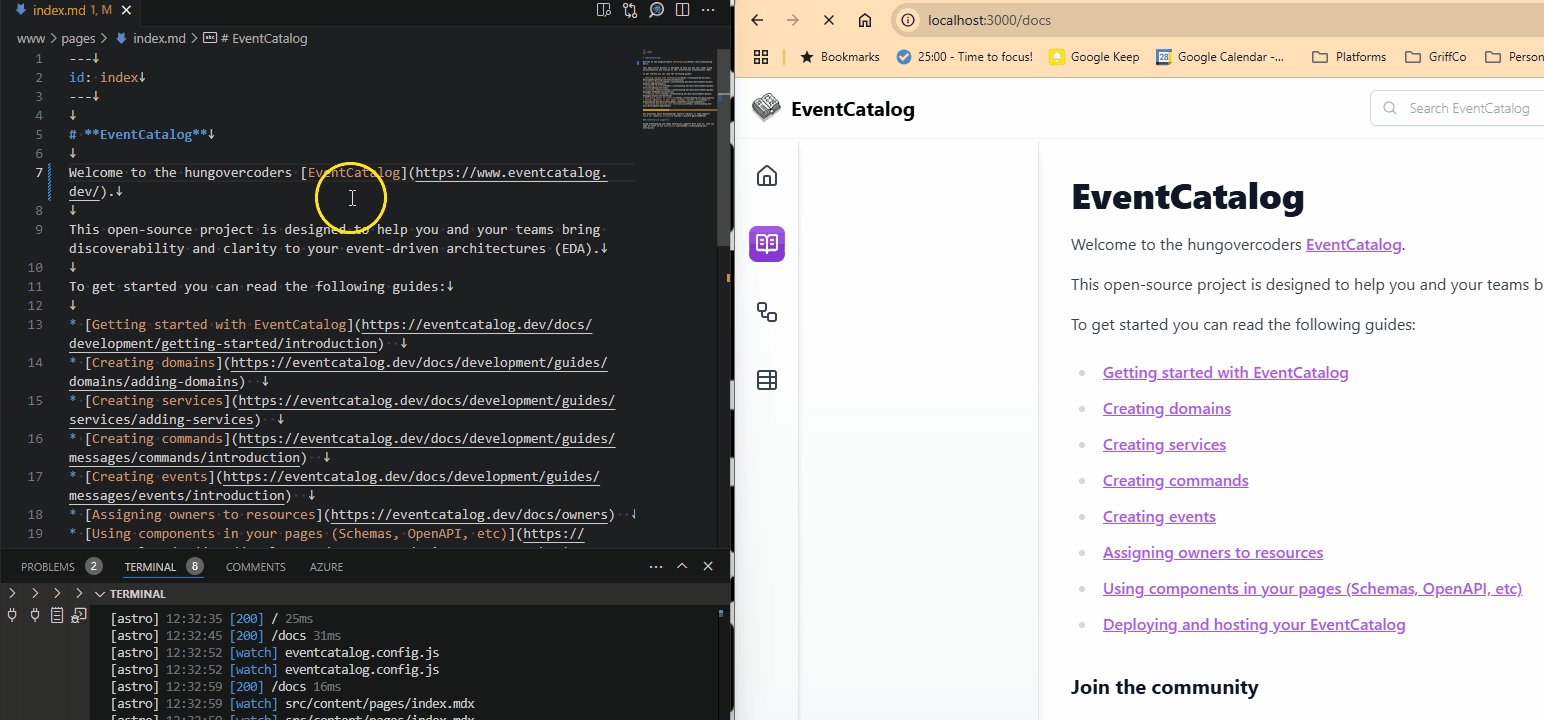
The cool thing about event catalog is if you make a change then the site will automatically reload with the new changes.

Deploy Azure Static Webapp
First ensure all your most recent changes are committed and pushed to your repository. You can run git status to confirm everything is up to date.
git status
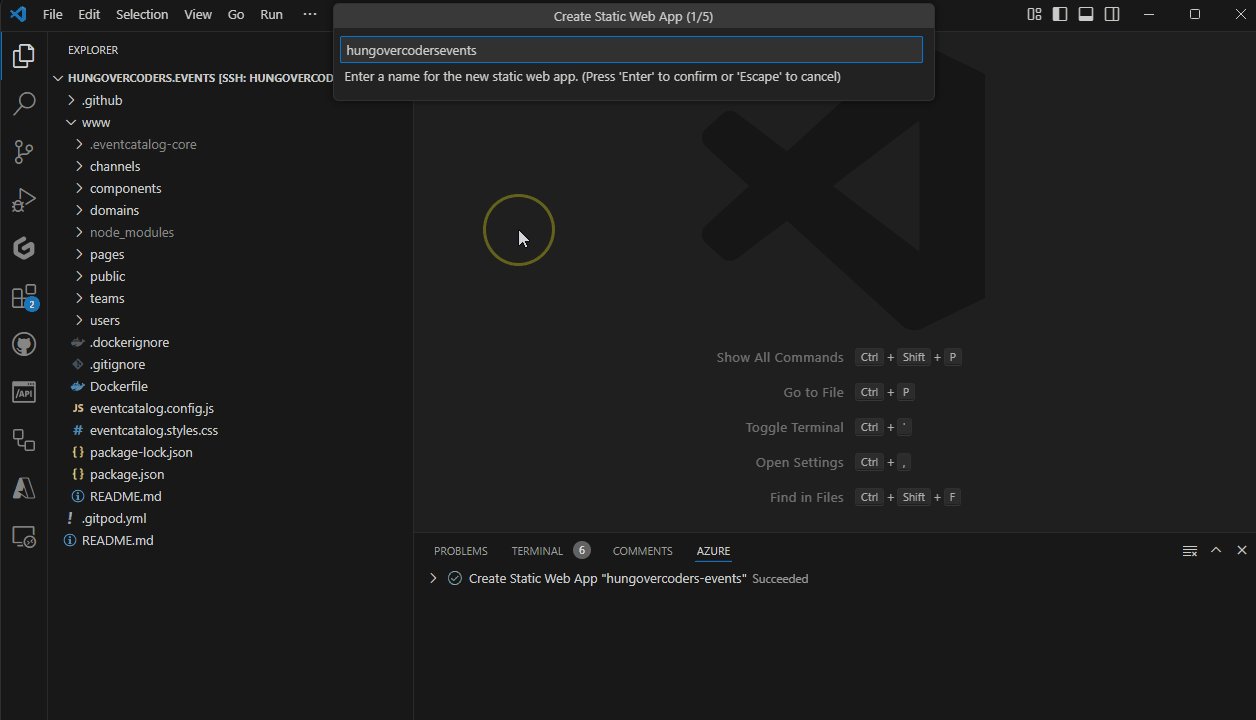
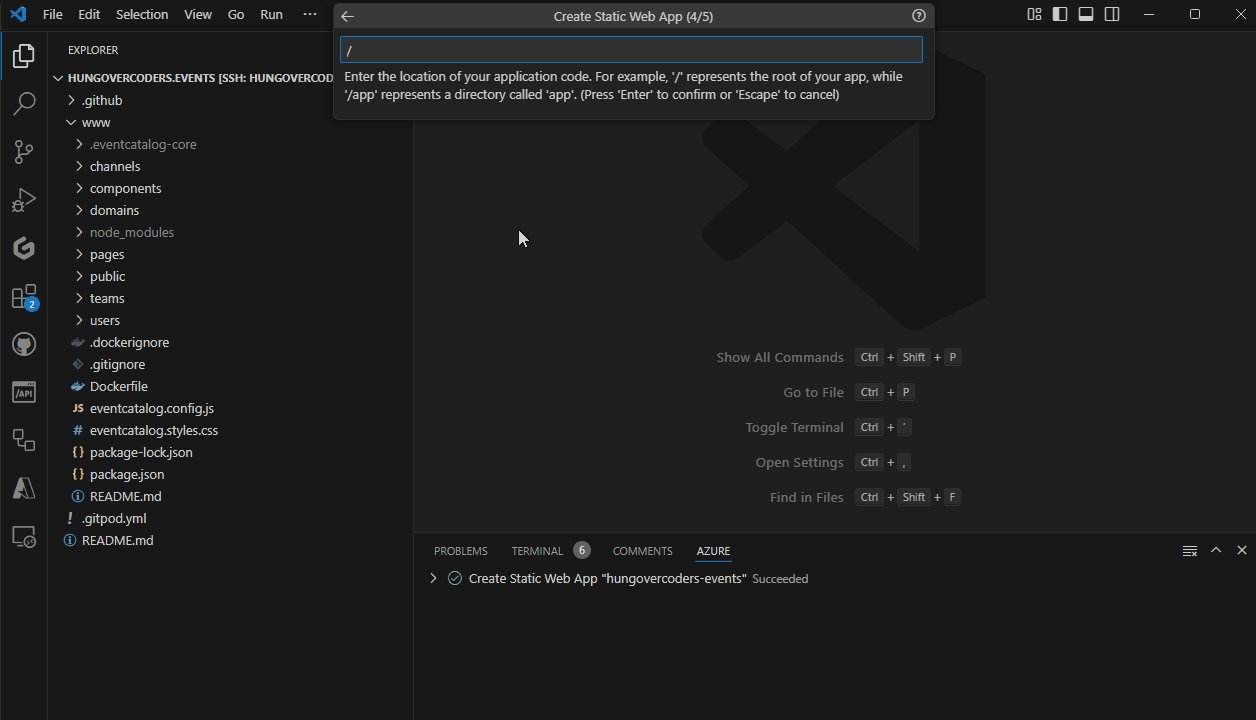
Now press CTRL + SHIFT + P to open the command palette and type “Azure Static Web Apps: Create New Static Web App” and press enter. You then just have to set the following:
- Choose the subscription you want to use
- Choose the region
- Choose the name of the azure static web app

The extension will then create a new github action in your repository under the .github/workflows directory which will automatically deploy your site to azure static web apps whenever you push to the main branch. If you now push to the main branch you should see a github action start running which will deploy your site to azure static web apps.
You can then go into azure and see your new static web app running.
If you click on the URL you will see your new event catalog site running in azure static web apps! How quick was that!
Adding a Gitpod Configuration File
To ensure that your can quickly run your docusaurus site whenever you open your project in gitpod, you can add a .gitpod.yml file to the root of your repository with the following content:
tasks:
- init: |
cd www
npm install && npm run build
command: npm start
vscode:
extensions:
- dracula-theme.theme-dracula
- 42Crunch.vscode-openapi
- asyncapi.asyncapi-preview
- xyc.vscode-mdx-preview
- unifiedjs.vscode-mdx
- ms-azuretools.vscode-azurestaticwebapp
- github.vscode-github-actions
- usernamehw.errorlens
- oderwat.indent-rainbow
This will ensure that npm install and build are done as part of a pre-requisite to the workspace starting, then it will run npm start so that your event catalog site will always open on startup. Note I have also added some extensions which will make my life easier going forwards! You can now open your repository in gitpod and your event ctalog site will automatically start running. To make it even faster I also recommend configuring a gitpod pre-build that will ensure your development workspace is ready to go as soon as you open it.
Custom Domain - Events.Hungovercoders
I decided to keep my event catalog close to my hungovercoders domain and I am going to host event catalog on events.hungovercoders.com.
First copy the unique url from your azure static website in the azure portal.
Then create a new cname record in your domain provider and set the value to be the unique url from azure.
Then add a custom domain in in the azure static webapp.
Make sure you enter your custom domain address when creating.
Then voila! You have your docusaurus site running on a custom domain!
