Turbo charging your conventional git commit workflow in VS Code
I was recently introduced to git conventional commits as a method of streamlining your commit messages and providing the ability to automatically generate CHANGELOG. My first instinct these days is to quickly search for a VS Code extension on any new language or topic I am given. Lo and behold I had a hit! After some preference tweaking, as recommended by the extension, and a new (but old) keyboard shortcut, I now bring to you my turbocharged git conventional commit workflow in VS code!
Pre-Requisites
In order to carry out this walkthrough you’ll need the following:
- Github Account
- Git
- VS Code
- VS Code Conventional Commit Extension - We will install this as part of the blog post.
As always I will be using the mighty gitpod so I won’t need to configure anything other than spinning up a workspace.
End Goal
- I want to easily use conventional commit styles in my commit messages.
- I want to add all staged files and sync easily with my remote.
- I want a keyboard shortcut that makes sense to perform all of this seamlessly.
Install VS Code Extension
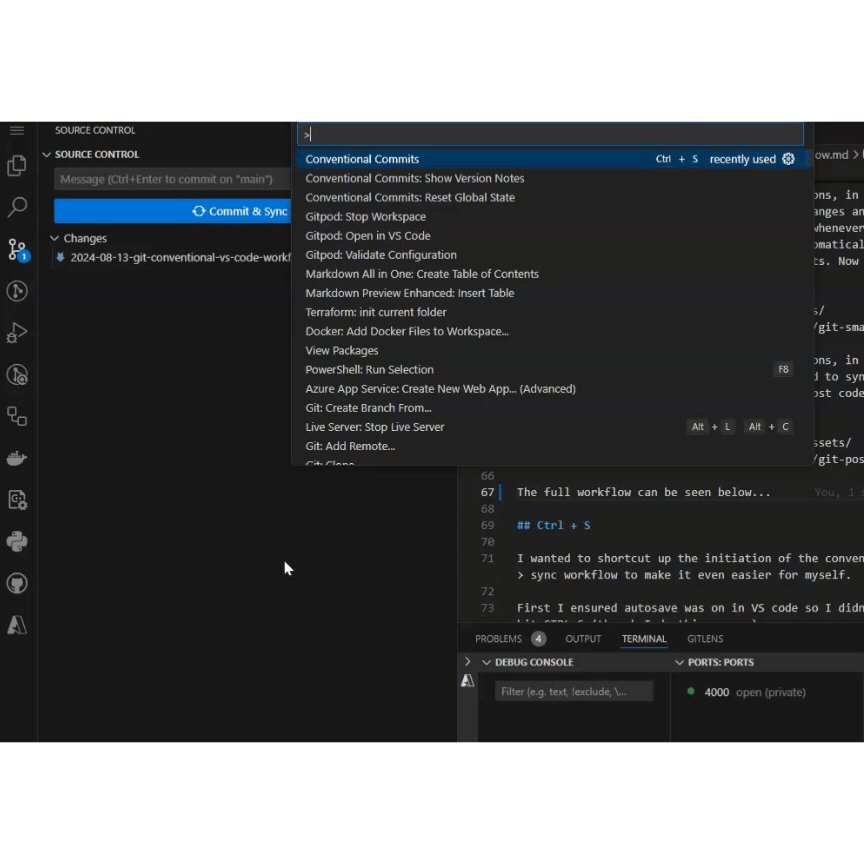
Part one turned out to be really easy! All I needed to do was install the VS Code Conventional Commit Extension! This easily accessible from the command palette (CTRL+P) by searching for “conventional commit”. This takes you the process of providing a good conventional commit with prompts and dropdown lists to help you apply all the standard conventions. This is fantastic news for me as my memory is often suspect these days with my whiskey addled mind becoming less and less reliable.
The extension will prompt for:
- Adding the type.
- Adding the scope.
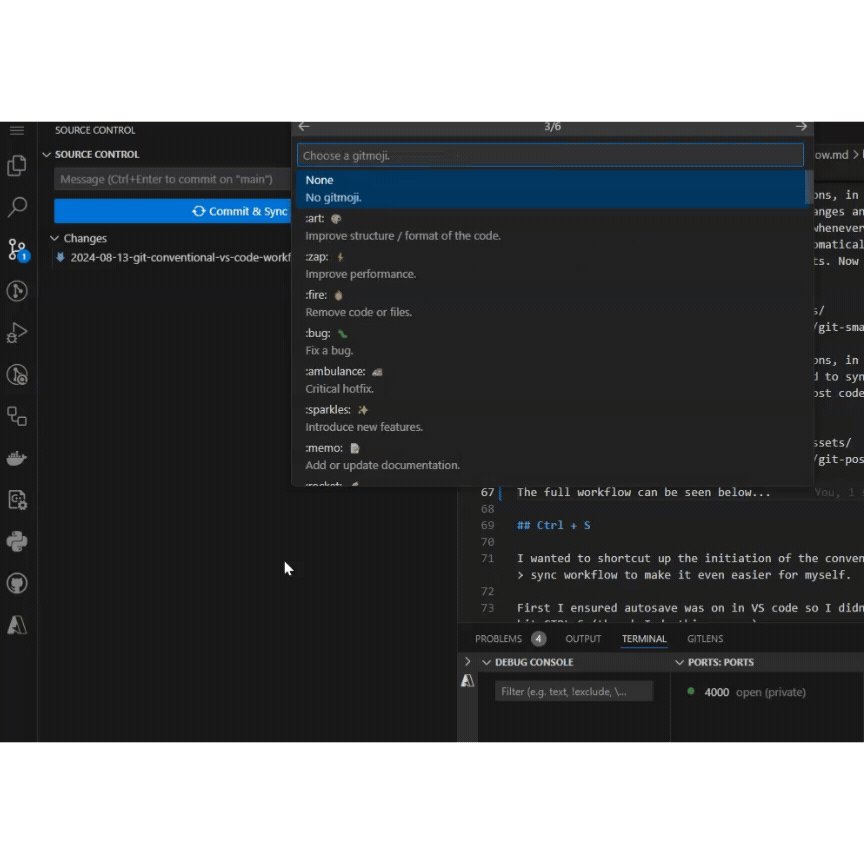
- Adding an emoji.
- Adding the short message.
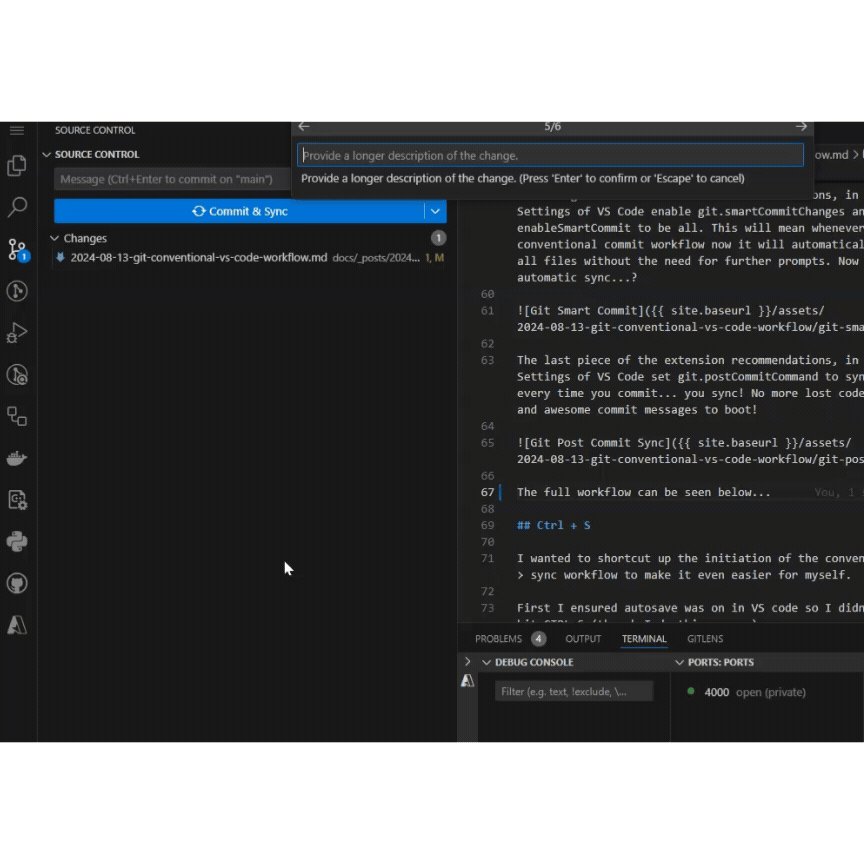
- Adding the long message.
- Adding details on whether it was a breaking change.
The settings are all configurable as per the extension docs.
Set the Following Preferences in VS Code
To make your workflow even slicker you can set the conventional commits extension plus vs code to automatically stage and sync any commits you decide to make. All of this taken from the recommendations in the extension docs. It really does pay to read the documentation sometimes…
In File > Preferences > Settings of VS Code set conventionalCommits.autoCommit to be true. The default is already true but just double check. This will attempt to commit any changes when you go through the extension workflow above, but if you have not staged your files it will prompt you to stage them in a dialog box and you also have to remember to sync. That’s 2 things extra to do! I simply couldn’t cope with this extra cognitive load.
Following on from the extension recommendations, in File > Preferences > Settings of VS Code enable git.smartCommitChanges and set git.enableSmartCommit to be all. This will mean whenever you complete the conventional commit workflow now it will automatically stage and commit all files without the need for further prompts. Now how about that automatic sync…?
The last piece of the extension recommendations, in File > Preferences > Settings of VS Code set git.postCommitCommand to sync. This will mean every time you commit… you sync! No more lost code in remote locations and awesome commit messages to boot!
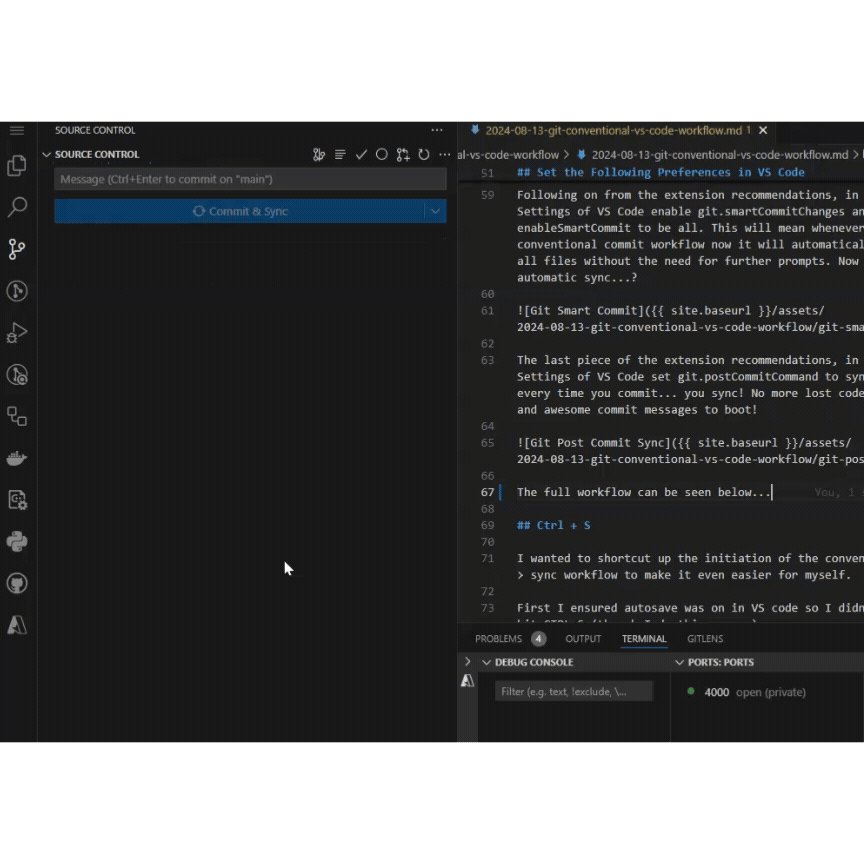
Ctrl + S
I wanted to shortcut up the initiation of the conventional commit > commit > sync workflow to make it even easier for myself.
First I ensured autosave was on in VS code so I didn’t have to constantly hit CTRL+S (though I do this anyway).
Secondly I changed the keyboard shortcut for the conventional commit to be CTRL+S in my VS code preferences.
Now every time I hit this combo I save the work, I then start the conventional commit workflow and when it ends - boom it commits then syncs. Living the dream!

TODO
If I do decide I have committed to early I can simply press escape to carry on coding. However why would you ever not commit regularly to a remote…? Trunk based development I can imagine would require some git hooks to protect your commit which is something I might look at soon (see this pre-commit which looks interesting). For feature branch development however I think this workflow is very handy for good commits, safely remotely stored code and fast feedback!
Update: Ok I have some work to do on the content of the commit messages, but you can see below my commit history is starting to look at bit more conventional.
